Webflow alternatíva, amely a kód nélküli webfejlesztést a következő szintre emeli
A Framer és a Webflow is hatékony professzionális eszközök, amelyeket több ezer vállalat használ, a teljes weboldaluk (beleértve a CMS-t is) működtetésétől a nagy teljesítményű landing page-ekig.
Framer vs. Webflow
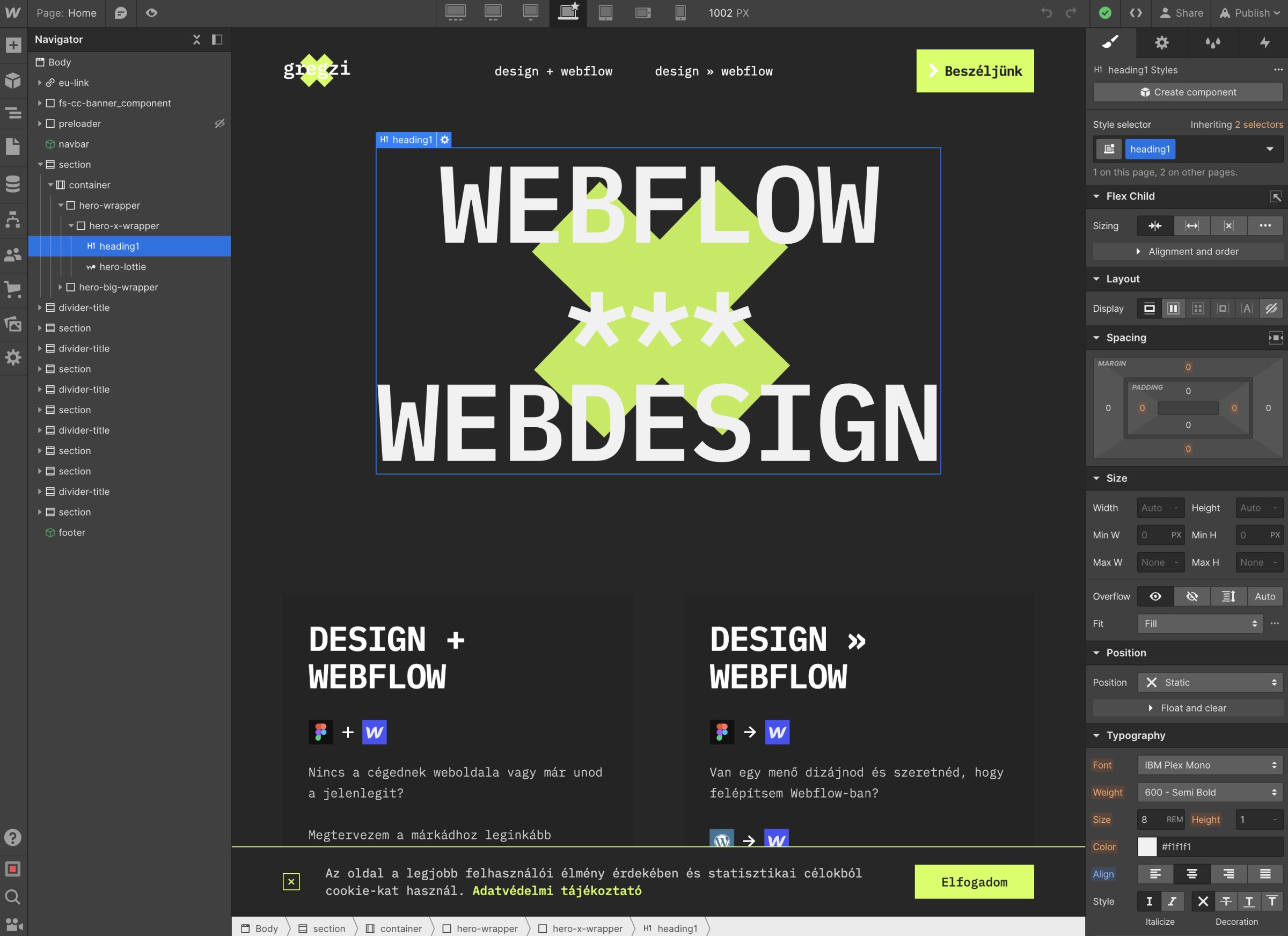
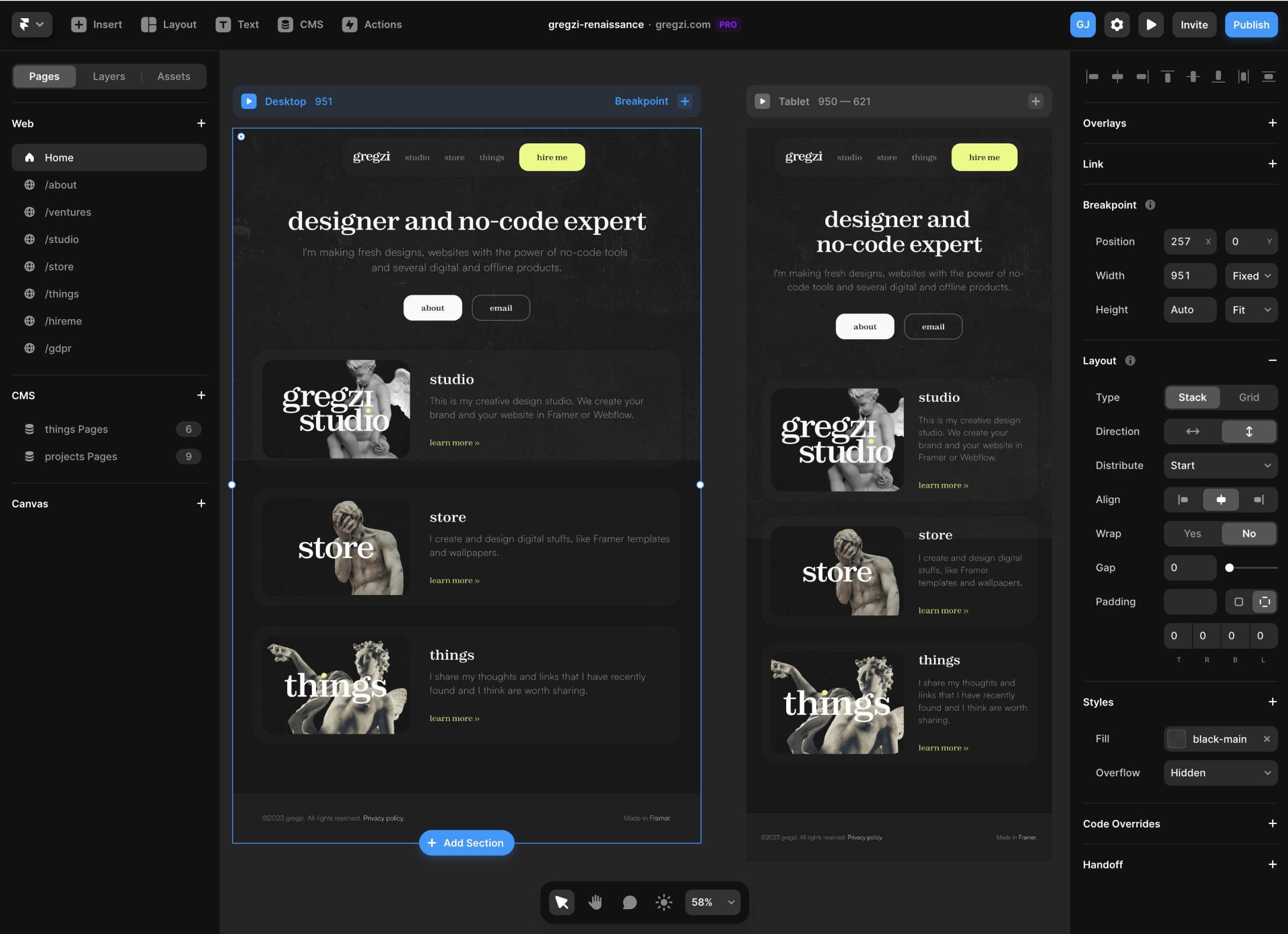
A Webflow egy weboldal készítő platform, amely sok HTML- és CSS-ismeretre, például class-okra támaszkodik. A Framer-rel a webholdal elkészítésének folyamata nagyon hasonlít ahhoz a tervezési munkafolyamathoz, amelyet a Figma vagy a Sketch esetében szokott meg az ember – hozzáadott funkciókkal és reszponzív, nagy teljesítményű weboldalak létrehozásának a lehetőségével.
A Webflow nagyszerű eszköz, és van néhány dolog, amit a Framer-rel szemben ajánlunk, például: e-commerce képességek, kód nélküli membership rendszer és a fejlett logic (hasonlóan a Zapierhez).


Hozz létre weboldalakat egy vizuális canvas-on kód nélkül
Sokkal gyorsabb (újjáépítés nem szükséges)
A Webflow weboldalak általában a Figma-ban vagy a Sketch-ben indulnak, és a Webflow-ban a semmiből kell felépíteni őket. A Framer egy tervezőeszköz és egy weboldal készítő keveréke, ahol a nulláról kezdheted el a felépítést, vagy közvetlenül importálhatod Figma vagy Sketch projektjeidet.
Valódi kollaboráció
A Webflow-ban egyszerre csak egy felhasználó lehet a tervezőben, a további együttműködők pedig csak a szerkesztőt használhatják, ahol néhány beállítást módosíthatnak a statikus oldalakon, és a CMS-ben dolgozhatnak. A Framer-ben annyi együttműködő lehet egyszerre, amennyit csak akarsz, és azt csinálhatnak, amit akarnak.
Nem szükséges HTML/CSS ismerete
Ha rendelkezel webfejlesztési háttérrel, a Webflow-ban például a class-ok jó szolgálatot tehetnek. De mindenki mást ez gyorsan elijeszthet. A Framer weboldalak egy ismerős vászonra épülnek, amelyet mindenki percek alatt megtanulhat használni.
Töltsd le az alkalmazást, vagy dolgozz a böngészőből
A Webflow egy böngészőalapú eszköz, ami azt jelenti, hogy nem telepítheted önálló alkalmazásként a számítógépedre. A Framer inkább úgy működik, mint a Figma, ami azt jelenti, hogy letöltheted az alkalmazást, vagy dolgozhatsz a böngészőből is – ezt te döntöd el!

Miért váltanak az emberek Webflow-ról Framer-re?
Nincs korlátozás az oldalszámok tekintetében
A Webflow segítségével legfeljebb 100 statikus oldal lehet egy projektben. Bár nem minden weboldalnak van szüksége 100 oldalnál többre, a Framer-ben ezt is könnyedén megteheted a külünböző speciális esetekben, amikor szükség van rá.
Oldalbetöltési sebesség
Míg a Webflow oldalbetöltési sebessége határozottan meghaladja az iparági szabványt, a Framer weboldalak olyan modernebb technológiák felhasználásával készülnek, mint a React szerveroldali megjelenítés, az automatikus képtömörítés és az intelligens eszközcsomagolás. Az eredmény a leggyorsabb weboldal, amelyre a jelenlegi technológia képes.
SEO dinamikus tartalomhoz
A keresőmotorok általában nem tudják indexelni néhány legjobb tartalmadat, ha azt dinamikusan, JavaScripttel generálják, például termékneveket vagy leírásokat a CMS-ből vagy egy API-ból. A Framer szerveroldali megjelenítést használ a tartalom előzetes megjelenítéséhez a szerveren, hogy a Google indexelhesse.
Szimbólumok nélkül
Szimbólumok helyett a Framer Intelligens Komponensekre épít, olyan változatokkal, amelyek sokkal könnyebbé teszik a weboldal kialakításának központi kezelését, vagy akár egy komponenskönyvtár létrehozását az egész csapat számára.
Globális adatvédelem és GDPR kompatibilitás
A Framer hosting teljes mértékben megfelel a globális adatvédelmi előírásoknak, és teljesen anonimizálja a látogatói elemzéseket, így a lehető legjobb élményt kínálhatod a látogatóidnak.
Vállalkozásra kész
A Framer valódi ISO 27001 tanúsítvánnyal rendelkezik, és számos olyan nagy technológiai vállalat használja, amelyek olyan nagyvállalati funkciókra támaszkodnak, mint a többcsapatos szervezetek, a fejlett tagjelentések, a fejlett biztonsági beállítások, az egyéni számlázás és a szerződések.
Mi van, ha valami igazán egyedire van szükségem?
A Framer lehetővé teszi egyéni kód hozzáadását. Könnyedén hozzáadhatsz head kódokat, vagy létrehozhatsz teljes értékű React komponenseket a kódban, amelyeket közvetlenül használhatsz a canvas-on. Ideális fejlett integrációkhoz vagy dinamikus eszközökhöz, mint például a bejelentkezés.
Forrás: https://www.framer.com/